1.ディスプレイの用語が増えている
2022年時点で、DELLのU2414H※1というディスプレイを使っていますが、(1)6年以上が経過して最近のディスプレイに比べて輝度が低い気がすること、(2)4Kディスプレイが安価になってきたこと、プログラミング用のIDE(統合開発環境)を使うには(3)広い画面が必要なこと、(3)そして最近のIPS液晶がきれいなようだ、といったことからディスプレイについて調べてみました。
調べて見るといろいろな用語があり、スペック表を読むにも「これって何?」とわからないことがたくさんあります。そこでディスプレイに関して知っておいた方が良い用語についてまとめてみました。
2. 画素数
最初は、一番よく聞く画素数(ピクセル、ドット)です。
ディスプレイでは、そのディスプレイの最大画素数までの間で表示する画素数を変化させることができるようになっています。注意すべきは最大画素数ということです。それ以上の画素数は表示できないのでそこをしっかりチェックしましょう。
以下に、よくカタログでみかける表記と画素数を一覧にしてみました。
| 表記 | 画素数 |
| HD (FHD) | 1920 x 1080 |
| WQHD (2K) | 2560 x 1440 |
| 4K | 3840 x 2160 |
| 5K | 5120 x 2160 |
| 8K | 7680 x 4320 |
ここで画素数として表記しているのは、モニタの画面上に表示できるドットの数といった方が良いでしょうか。デジタルの画像はこの画素数で精細度(細かさ)が決まってきます。この1ドットについてR(赤)・G(緑)・B(青)の色の度合い、そして明度(明るさ)の情報が与えられていることになります。
今、一番多いのはHD(FHD)のディスプレイで次に4Kです。5Kは、Mac用にLGが発売していますが、他にはあまり見かけたことはありません。8Kはまだ高価でほとんどがテレビ用でPCディスプレイとしてはあまり聞いたことがありません。
医療用のレントゲン写真を表示するような特殊なディスプレイにはさらに高画素数のものがあるようです。ご興味のあるかたは調べて見ると面白いかもしれません。
この画素数以下の画素数であれば表示できるので、よく「表示する画素数を変える」と言ったりします。たとえば、1920×1080のモニタで1366×768の画素数を表示する場合などです。たくさん表示できるに越したことはないと思われるかもしれませんが、小さな画面で細かく表示してしまうと文字が小さすぎて読めないといったことがおこります。これについては次の解像度でご説明します。
3. 解像度
画素数は直感的にわかりやすいです。では解像度とは何でしょうか。
解像度はdpiなどと表記されることが多いです。良く見かけるのは印刷やスキャナでスキャンするときの設定です。
dpiは、dot per inchiの略で1インチあたり何ドットで表現するかということです。これが細かければ細かいほど精細さが向上します。精細さが向上するなら細かいほどいいんじゃないかとなりますが、良い点ばかりではありません。
少し細かい話になりますが、おつきあいください。
Webで表記される色を例にご説明します。色を表すのにRGBAという表記※2があります。これはR:赤、G:緑、B:青、A:透明度で色を表す方式です。それぞれを256階調で表現します。256階調とは8bit(2の8乗が256です)のことなので、8bitx4(RGBAの4つ)=32bitが1つの画素を表現するのに必要ということになります。
1インチあたり100×100の画素で表現されていれば100x100x32bitが必要となるわけです。これを1インチあたり200×200の画素数に精細度をあげると200x200x32bitとなり、4倍のデータ量となります。
これをディスプレイで見るにはそれだけ精細なディスプレイが必要となりますし、印刷するにはそれだけ精細なプリンタが必要となります。また保存するためのストレージ(HDDやSSDなど)の容量も必要になります。動画であれば画面書き換えの処理にかかる負荷も増加します。
そしてそれは、人間はどこまで見えるのか(見えれば良いのか)という問題にもつながってきます。最後はコストと品質の問題に行き着いてその妥協点で落ち着くことになります。前の項で述べた医療用の高解像度の装置などは高価でも価格に見合った効果が期待できるわけです。
では現在一般的にどのくらいの解像度が使われているのでしょうか。
| 対象物 | 解像度 |
| Web | 72dpi |
| 印刷物 | 300~350dpi |
| Windows | 96dpi |
Webでは一般的に72dpiが標準とされています。またWindowsは96dpiを100%※3※4としています。写真の300~350dpiもこれ以上精細でもあまり意味がない(認識できない精細度)ということです。
例としてWindowsで27インチのディスプレイを使う場合で考えてみましょう。
Windowsは、96dpiが推奨なので、
27inchi×96dpi=2,592dot
となり必要なのは2,592ドットとなります。27インチの2Kディスプレイ(2,560×1,440)でほぼ充分ということです。この場合が表示倍率100%で表示するということですね。
では4Kディスプレイで96dpiにするには、4Kのドット数(3,840)で2,592ドットを表示すれば良いので
3,840÷2,592≒1.48
となり、約150%に拡大すれば2,592ドットの画面を3,840ドットの画面に投影できることがわかります。これが27インチの4KディスプレイをWindowsで使う際の推奨倍率となっている理由です。
4. リフレッシュレート(垂直走査周波数)とフレームレート(fps)
4.1 リフレッシュレート
ディスプレイのスペックにはリフレッシュレート(垂直走査周波数)※5が記載されています。単位はHzで1秒間に何回画面を更新するかを表します。デスクワークや動画を見るなどの使い方であれば60Hzで充分です。60Hzということは16.7ミリ秒に1回画面が更新されます。ゲームをやる場合には144Hz(6.94ミリ秒)や240Hz(4.17ミリ秒)などの高速な更新周期のものが好まれます。
リフレッシュレートが高速であれば画面はなめらかに更新されます。※6その場合、解像度の説明でも触れましたが画面の画素数が多ければ多いほど画面更新の負荷が高くなります。そのため144Hzや240Hzといった高速なリフレッシュレートのゲーミングディスプレイの場合画素数はFHDのものがほとんどです。
4.2 フレームレート
ではフレームレートとは何かと言えばこれはPC側の画面更新性能を表します。60fpsと書いてあれば60frame per secつまり1秒間に60回画面を書き換える性能があるということです。ですのでディスプレイが144Hzであればフレームレートは144Hz以上ないと画面側が待ちになってしまいます。これを高速で書き換えるには高性能なGPUが必要となります。ゲームをやるためには、高性能なGPUが必要だとされる理由はここにあります。(オンラインゲームの場合は、ネットワークの性能も関係します)
4.3 1080pとは何?
もうひとつ良く見かけるのは、テレビやビデオで見る1080pや720pの記載です。※71080pは、ハイビジョン規格の1920×1080ピクセルのプログレッシブ(順次走査)動画を表します。720pは、同じく1280×720ピクセルのプログレッシブ動画を表します。これらは、動画の再生方式に関連するスペックなのでディスプレイとしては1080pは1920×1080のHD(FHD)で表示できることになります。詳細は別途解説ページを作りたいと思います。
5. 応答時間
ディスプレイのスペックには応答時間1msec(ミリ秒)といった記述もあります。ゲーミングディスプレイだと1msec、一般的な4Kディスプレイだと5msec程度でしょうか。前のリフレッシュレートの項で書いたように60Hzであれば16.7ミリ秒に1回の画面更新なので信号を受信してから5ミリ秒ていどで画面更新されれば違和感なく表示されます。しかし240Hzの場合は4.17ミリ秒となり5ミリ秒では更新がおいつきません。そのためゲーミングディスプレイでは1ミリ秒程度の高速な応答速度が必要になります。
6. 入力端子とケーブル
パソコン側はフレームレートでディスプレイ側はリフレッシュレートで表示速度が決まります。では、それぞれがスペックを充足していればそれで表示できるかというとそれだけではありません。その2つをつなぐケーブルの性能も考えないといけません。
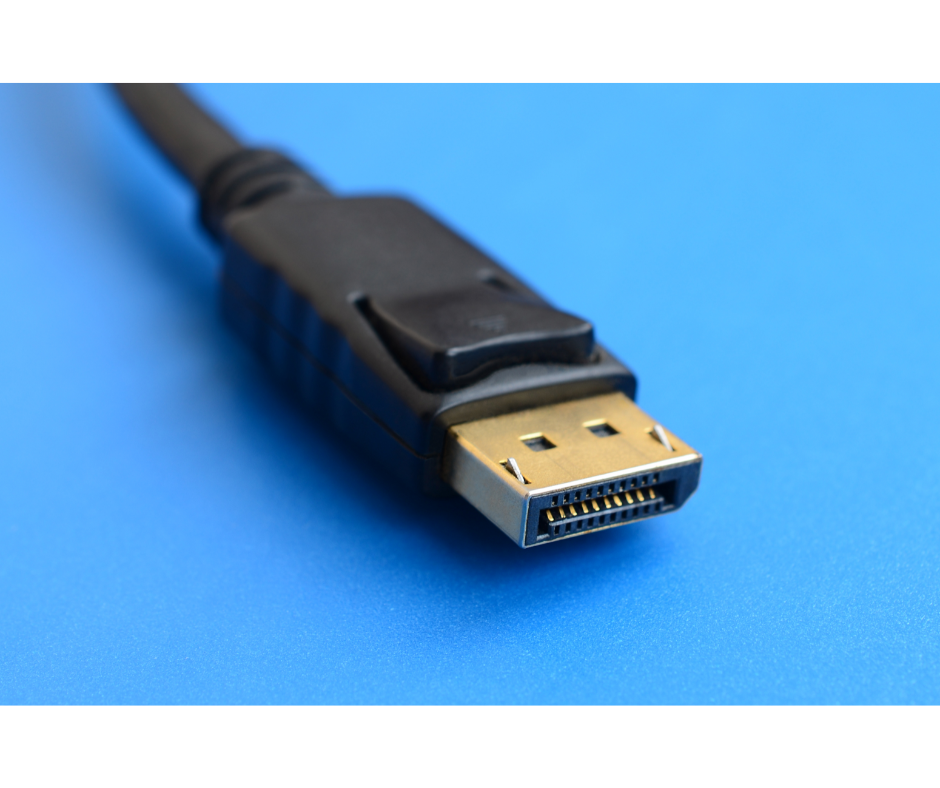
6.1 DP (Display Port)

DP(Display Port)は、デジタルディスプレイ用の規格で2006年に策定された新しい規格です。
DP規格には、1.0&1.1、1.2、1.3、1.4、2.0とバージョンがあり対応するリフレッシュレートが決まっています。ゲーム用の144Hz以上のリフレッシュレートで使うにはFHDであれば1.2でも大丈夫ですが、1.4か2.0にしておいた方が安心です。※8ケーブルもバージョン毎に異なりますのでPCとディスプレイが対応していてもケーブルが古いバージョンにしか対応していなければ性能がちゃんと出ませんのでご注意ください。
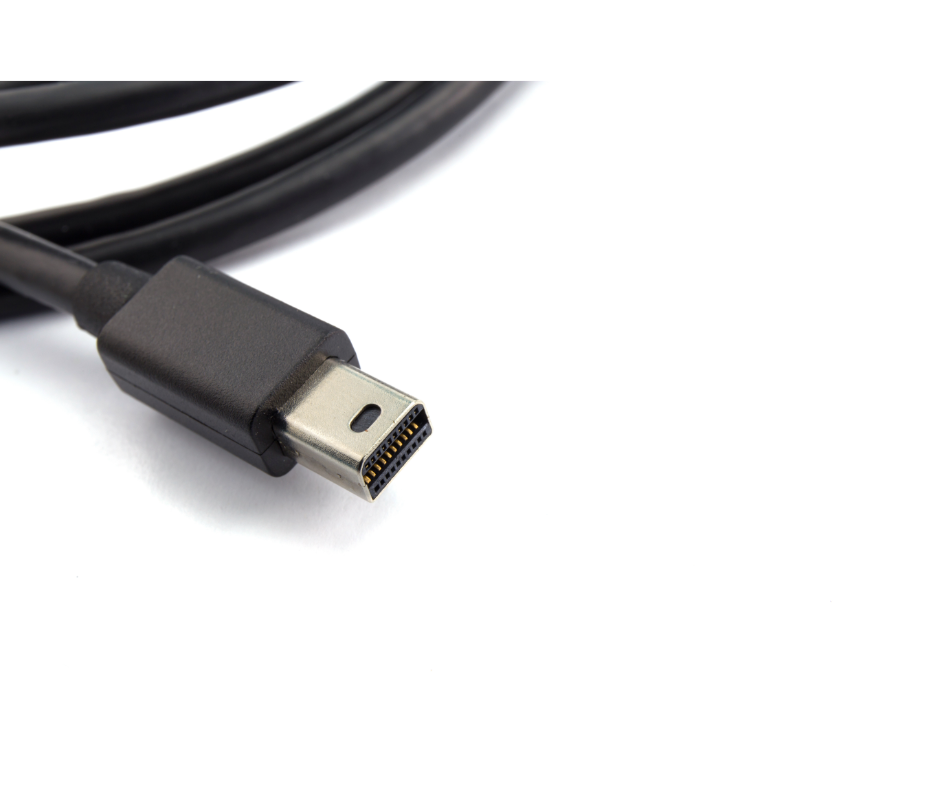
6.2 Mini Display Port
物理的にはMiniDisplayPortという規格もあります。DisplayPortの形状が小さくなったものですが、Thunderboltケーブルと形状が同じなのでMacをご利用の方は間違えないようにご注意ください。

6.3 HDMI

HDMIは、テレビやビデオでも一般化していますがこれにもいくつかの規格があります。
HDMI規格には、1.0-1.2a、1.3-1.4a、2.0-2.0a、2.1のバージョンがあります。4Kでリフレッシュレート60Hzに対応しているのは2.0以降になります。HD対応のHDMIケーブルでは対応できませんので注意が必要です。※9
7. HDR(High Dynamic Range)
最近よく聞くようになったHDRです。※10
HDRは、High Dynamic Rangeの名のとおり明るさの幅が広くなっています。ディスプレイの規格としてはDispyayHDR400、600、1000と規格化されています。先の項のDisplayPortではバージョン1.4で、HDMIケーブルではバージョン2.1で動的HDRに対応しているのでHDR対応のディスプレイを使う場合はDP1.4やHDMI2.1対応のケーブルも必要となります。
8. パネルの種類
パネルの種類はディスプレイのスペックでは必須と言って良い項目なのでみなさん目にすることが多いと思います。ここではその特徴を簡単にまとめてみました。※11
8.1 IPS液晶
IPS方式は価格は安くはないですが現状一番評価の高い液晶方式です。予算が許すならIPS方式を選択しておけば間違いないでしょう。
IPS方式はVA方式やTN方式と違い視野角による輝度変化/色変化が少なくなります。弱点はコントラスト比と輝度、応答速度を高くしにくい点があります。ただ階調全域で応答速度のバラつきが少ないという特徴もあります。グラフィックプロ向けや医療向けでは高いシェアを保っています。
8.2 VA液晶
VA方式の液晶は現在はかなりIPS液晶に近い画質へと向上してきました。価格もIPS液晶より安価なため目的や用途によってはVA方式も選択枝になると思います。
VA方式はかなり純粋な「黒」を表現でき、コントラスト比を高くしやすい特徴があります。液晶分子の角度でバックライト香料を制御するため、見る角度によって透過してくる光量が違ってしまうので視野角による輝度変化と色変化が大きくなります。VA方式ではマルチドメインという技術を用いてTN方式より視野角による色変化を大幅に制御できるようになっています。
8.3 TN液晶
ある程度大型のディスプレになると最近はあまり見かけなくなりました。わざわざTN液晶を探して購入する必要はないかと思います。
TN方式は、駆動電圧が低くコストが安いというメリットがあります。ただ、VA方式と同様に視野角による色変化や輝度変化が大きいので色を重視する用途には向きません。
8.4 有機EL
有機ELは次世代のディスプレイパネルと目されています。価格がまだ高いためIPS液晶と比較すると予算に余裕がないと手が出しづらいかもしれません。有機EL※12はバックライトが不要です。有機物に電圧をかけることで自ら発光する「自発光方式」で色を表現します。そのため非常に薄く作ることができ、一画素ごとに明るさを調整できるので完全な黒を表現できます。
今後有機ELに期待されるのは、その薄さと完全な黒、そして折りたたんだり巻き取ったりできる点です。今後の動向に注目です。
9. まとめ
PCディスプレイまわりのスペックについてみてきました。結構いろんな項目があります。そして、せっかくディスプレイをアップグレードしてもPC本体の性能やケーブルの性能で真価を発揮できないことがあります。
整理してみます。
(1)事務作業・プログラミングなど広い画面が必要な場合は、画素数を基準に選べば良いでしょう。
(2)ゲームを楽しむ場合は、液晶パネルの色合いも気になります。画素数はそれほど精細でなくとも大丈夫です。
(3)オンラインゲームは、一番ハイスペックが要求されます。フレームレートの高いパソコンとリフレッシュレートの高速なディスプレイそしてそれに対応したケーブルが必要です。画素数はゲームの種類によります。場合によってはマルチディスプレイという選択肢もあるでしょう。
今回はディスプレイのスペックをしっかりとスペックを理解するという視点で見てきました。スペックを理解して、ディスプレイを有効活用できる快適な環境を手に入れてください。
10. 参照ページ
※1 Dell デジタルハイエンドシリーズ U2414H 23.8インチ フルHDモニタ | dell e-catalog
※2
※3 Windows 10でディスプレイの表示スケールの設定を変更して見やすくする:Tech TIPS – @IT
※4 Windows 10でディスプレイの表示スケールの設定を変更して見やすくする:Tech TIPS – @IT
※5 液晶ディスプレイのリフレッシュレートとフレームレートについて | パソコン工房 NEXMAG
※6 ヌルヌル動くって本当? モニターの“144Hzと60Hzの違い”は中学生に分かるのか?「Apex Legends」で比べてみた – GAME Watch
※7 「i」「p」「fps」?分からないことばっかりのフレームレートについて解説してみる – Rentio PRESS[レンティオプレス]
※10 【PR】1,000nitの高輝度とHDRでゲームはここまで変わる! PhilipsのDisplayHDR 1000対応液晶を西川善司氏が徹底解剖- PC Watch
※11 第4回 TN?VA?IPS?──液晶パネル駆動方式の仕組みと特徴を知ろう | EIZO株式会社
※12 有機ELテレビってなに?4Kとはどう違うの? | Digital FUN! | 4K液晶・有機ELテレビ ビエラ | 東京2020オリンピック・パラリンピック公式テレビ | Panasonic

